WordPress est un système de gestion de contenus (CMS). En tant que tel, il propose plusieurs types de publications à ses utilisateurs. Les plus utilisés de ces types sont les pages et les articles. Depuis la version 5.0, WordPress propose un nouvel éditeur de texte baptisé Gutenberg qui a une approche basée sur les blocs. Dans cet article, nous verrons comment créer un article sur WordPress en utilisant l’éditeur Gutenberg.
Accéder au backoffice
Pour suivre ce tutoriel de façon bénéfique, vous devez avoir un site ou un blog qui utilise WordPress. Si vous n’en avez pas, vous pouvez en créer un rapidement sur le site WordPress.com, ou alors vous pouvez installer WordPress en local (c’est-à-dire sur votre ordinateur).
Si tout est Ok, connectez-vous à votre backoffice. Le backoffice, c’est la partie de WordPress réservée à la gestion du site. Pour y accéder, rajoutez simplement /wp-login.php au nom de domaine ou à l’adresse de votre site. Par exemple, si votre site a pour adresse http://nom-de-domaine.com, vous accèderez au backoffice via le lien http://nom-de-domaine/wp-login.php.
Un formulaire de connexion s’affiche. Pour vous connecter, vous pouvez utiliser soit votre identifiant, soit votre adresse e-mail (celle qui a servi à créer le compte sur le site/blog). Mettez le mot de passe et connectez-vous.
Nouvel article
Dans le backoffice, les menus sont disposés sur la tranche gauche. C’est là qu’apparaîtront les icônes et liens de plugins ou de thèmes qui seront installés. Survolez le menu Articles pour afficher les sous-menus, et cliquez sur Ajouter. Vous pouvez également utiliser le menu Créer situé sur barre du haut. Cliquez dessus ou survolez-le, puis cliquez sur Article dans les sous-menus. Il existe un autre moyen, qui consiste à afficher la liste des articles (en cliquant sur Articles, et à cliquer sur le bouton Ajouter près du titre de la page.
L’éditeur de texte Gutenberg s’affiche. Il est composé de deux zones : la zone principale permet d’ajouter un titre et le contenu de l’article, tandis que la tranche droite permet de rajouter certains éléments à l’article, notamment les catégories, les étiquettes (mots clés), l’image de couverture et l’extrait. Gutenberg a aussi une barre au-dessus du titre. Cette barre permet d’ajouter de nouveaux blocs de contenus à l’article, d’annuler ou de refaire une action, etc. A droite, quatre boutons servent
- à prévisualiser l’article (pour s’assurer qu’il est nickel avant de le publier par exemple),
- à publier l’article
- à afficher ou à la tranche de droite
- à afficher quelques options pour la configuration de l’éditeur.

Créons un article. Si vous n’avez pas d’article sous la main, utilisez le site lipsum pour générer du texte aléatoire.
Dans le champ réservé au titre, entrez le titre de l’article. Puis, collez le contenu de l’article (ou le texte généré) dans l’espace en dessous. Votre article peut déjà être publié tel quel, mais sa mise en forme peut encore être améliorée.
Mise en forme
Nous allons explorer quelques blocs fournis par Gutenberg et qui servent à la mise en forme de l’article. Mentionnons tout d’abord que le titre de l’article n’accepte aucune mise en forme particulière. Nous n’allons donc pas nous y attarder.
Les blocs
En sélectionnant un des paragraphes de l’article (par simple clic sur le texte), l’éditeur affiche les options de personnalisation. Ce paragraphe constitue un bloc, et par conséquent les personnalisations qui seront faites n’affecteront que le bloc sélectionné et pas les autres. À gauche, une sorte d’ascenseur permet de déplacer le bloc pour le positionner avant ou après les autres tandis qu’au-dessus, se trouvent quelques icônes qui constituent un menu. Ce menu, qui varie en fonction du type de bloc sélectionné a trois sections.

La première est constituée par la première icône. Elle permet d’identifier le type de bloc mais aussi de transformer un bloc d’un type en un autre type. Par exemple, on a la possibilité de transformer un bloc paragraphe en un bloc « Titre », « Citation », « Liste », etc.
La deuxième section contient des options de personnalisation du bloc. Ce menu est spécifique au type de bloc et donc variera en fonction du bloc sélectionné. Pour le bloc paragraphe on a par exemple la possibilité de changer l’alignement, de mettre tout ou une partie du texte en gras, d’ajouter in lien hypertexte, etc. La petite flèche à l’extrémité du menu dévoile plus d’options de mise en forme.
Le troisième bloc est constitué de trois points verticaux à l’extrême droite de la barre de menus. Ils affichent des options communes à tous les blocs. Ce menu permet entre autres de masquer ou d’afficher les réglages du bloc (réglages qui s’affichent dans la tranche de droite quand le menu est sélectionné), de dupliquer le bloc, d’insérer un nouveau bloc avant ou après celui qui est sélectionné, ou de supprimer le bloc.
Ajouter un bloc
L’ajout d’un bloc se fait de plusieurs façons. À partir de la barre du haut (celle qui contient les boutons de prévisualisation et de publication), un clic sur la première icône à l’extrême gauche affiche la liste des blocs disponibles regroupés par catégories.
Un bloc peut également être ajouté en créant un espace en dessous d’un bloc existant (mettre simplement le curseur à la fin d’un bloc et « tapez Entrée »). Cette opération crée un bloc paragraphe. Pour le transformer en un autre type, taper le signe /, une liste de bloc apparaitra. Vous pouvez également cliquer sur l’icône + à l’extrême droite du nouvel espace créé.
Une fois le type de bloc repéré, cliquez dessus pour l’insérer. Pour notre exemple, nous allons ajouter un intertitre ou sous-titre à notre contenu.
Affichez la liste et cliquez sur le bloc « Titre ». Un nouveau bloc est inséré juste après le bloc paragraphe qui était sélectionné. Le bloc « Titre » a son propre menu, plutôt similaire au menu du bloc paragraphe, à l’exception d’un nouvel élément qui permet de définir le type de titre. Par défaut, un nouveau bloc titre sera un H2 (titre 2). La raison, c’est que pour un meilleur référencement, seul le titre de l’article doit être un H1 (titre 1). Tous les sous-titres seront des titres 2, 3, 4, 5 ou 6 en fonction de leur hiérarchie dans l’article.

Rappelons que lorsqu’un bloc est sélectionné, un menu contextuel s’affiche dans la tranche droite, avec en général plus d’options que celles affichée dans le menu du bloc (notamment les réglages de couleur). N’hésitez-pas à tester chaque type de bloc avec ses options. Cliquez sur « Prévisualisation » pour avoir un aperçu de votre article avant publication (l’article sera sauvegardé en brouillon).
Insérer une image
L’ajout d’une image dans l’article passe par la création d’un bloc image. Gutenberg propose plusieurs types de blocs images.
Image
Le premier bloc c’est le bloc image. Il permet d’insérer une image unique dans l’article, à l’endroit où le bloc est inséré. Une fois le bloc créé, Gutenberg offre 3 choix pour rajouter une image :
- Téléverser l’image si elle n’a pas été préalablement ajoutée à la bibliothèque,
- Insérer depuis la bibliothèque de médias si l’image y est déjà, et
- Insérer à partir d’une adresse web, au cas où vous préférez insérer une image sans la stocker sur votre plateforme.
Précisons que l’option « Bibliothèque de médias » permet également de téléverser une image.
Une fois l’image ajoutée, de nouvelles options apparaissent au niveau du menu du bloc. La première icône donne la possibilité d’aligner l’image à gauche, au centre ou à droite. Le deuxième élément est un bouton qui permet de remplacer l’image par une autre, et le troisième élément permet d’ajouter un lien à l’image.
Il y a trois options au choix. Vous pouvez soit mettre un lien personnalisé, soit choisir « fichier média » pour que l’image s’affiche en plus grand sur la même page, soit choisir « page du fichier joint » pour que l’image s’affiche dans une page avec ses information (si vous les avez fournies lors de l’upload).
NB : un fichier média (image, audio, vidéo, document) est également un type de publication sur WordPress, et comme tout type de publication peut s’afficher sur une page.
En dessous de l’image, vous pouvez insérer la légende si vous le jugez nécessaire.
Galerie
Si vous voulez insérer plusieurs images au même endroit, Gutenberg vous donne la possibilité de créer une galerie d’images. Créez un nouveau bloc et choisissez le type « Galerie ». Vous pouvez donc insérer des images soit en les sélectionnant depuis la bibliothèque médias, soit en les téléversant depuis votre ordinateur. Pour ce type de bloc, il n’est pas possible d’insérer des images depuis une adresse web.
Si les images sont sélectionnées depuis la bibliothèque médias, WordPress en fera d’abord une galerie que vous pourrez éditer (ajouter des légendes à chaque image, réorganiser les images, supprimer ou rajouter d’autres images, etc.) avant d’insérer en cliquant sur le bouton « Insérer la galerie ».
Si elles sont téléversées, elles apparaissent directement dans le bloc galerie. Contrairement au bloc Image, le menu du bloc galerie n’a que l’icône qui permet d’aligner le bloc. En revanche, plusieurs options sont disponibles dans la tranche de droite. C’est là qu’il sera possible de définir le nombre de colonnes de la galerie, ainsi que les liens des images. En dessous des images, vous pouvez également ajouter une légende.
Contenu embarqué
Un contenu embarqué, c’est tout contenu qui provient d’un site ou d’une plateforme tierce et que vous souhaitez insérer dans votre article. Plus concrètement, il peut s’agir d’un tweet, d’une vidéo hébergée su YouTube ou Vimeo, de photos stockées sur Flick, un son depuis Spotify ou SoundCloud, un statut Facebook ou… un article WordPress.
Embarquer un contenu
Si avec l’ancien éditeur il était déjà possible de le faire, la vérité reste que c’était un poil plus compliqué. Sous Gutenberg, il est très facile de le faire : car toute une section est réservée aux contenus embarqués.
Pour cet exemple, nous allons insérer un tweet. Créez un nouveau bloc et choisissez « Twitter ». Le bloc est rajouté avec un champ de texte dans lequel vous devez simplement coller le lien vers le tweet que vous souhaitez embarquer. Collez le lien et cliquez sur le bouton « Embarquer ».
Vous avez immédiatement l’aperçu du tweet. Le menu est constitué de deux éléments : l’icône pour aligner le bloc et une autre icône qui permet de modifier le lien embarqué. Dans la tranche de droite, pas grand-chose, si ce n’est un réglage qui permet de décider si oui ou non le média embarqué doit s’adapter aux petits écrans.
Remarques sur les contenus embarqués
Quelques remarques pour terminer :
Gutenberg embarque automatiquement les contenus lorsqu’ils sont collés sur une nouvelle ligne. En d’autres termes, si vous collez le lien d’un tweet sur une nouvelle ligne (dans un nouveau bloc paragraphe), le lien sera automatiquement embarqué.
Gutenberg détecte automatiquement le type de contenu que vous voulez embarquer. Si vous créez un bloc Facebook et collez un lien Twitter, le bloc sera converti en bloc Twitter.
Embarquer les contenus laisse peu de possibilités de personnalisation. Par exemple, il n’est pas possible d’embarquer un tweet qui a une image sans que l’image ne s’affiche, de même qu’un tweet réponse à un autre ne peut être embarqué sans le tweet auquel il répond.
Pour embarquer une publication Facebook, il faut au préalable que sa confidentialité soit public.
Catégories et étiquettes
Les catégories et les étiquettes permettent d’organiser les articles en fonction des thématiques (catégories) et de leur assigner des mots clés (étiquettes). Ces deux éléments aident dans le référencement de l’article et permettent de plus facilement les retrouver dans le formulaire de recherche.
Sur WordPress, il existe plusieurs façons de créer des catégories et des étiquettes. Cela peut se faire soit lors de la création d’un article, soit via les sous-menus « Catégories » et « Étiquettes » du menu Articles.
Catégorie
La tranche droite de Gutenberg contient plusieurs sections. La troisième permet d’ajouter ou de sélectionner la catégorie à laquelle un article appartient. Par défaut, WordPress crée une catégorie intitulée « Non classé » qui peut être modifiée mais pas supprimée.
Pour ajouter une nouvelle catégorie, il suffit de cliquer sur le lien « Ajouter une nouvelle catégorie ». Un formulaire s’affiche. Entrez le nom de la catégorie et, éventuellement son parent (une catégorie dont celle que vous créez dépend), et validez en cliquant sur le bouton « Ajouter une nouvelle catégorie ». La catégorie crée est automatiquement sélectionnée.
Étiquette
Juste en dessous de la section réservée aux catégories, le formulaire d’ajout d’étiquettes. L’ajout d’étiquettes se fait via un formulaire. Les étiquettes sont séparées les unes des autres par des virgules ou par un saut de ligne (la touche entrée).

Image de couverture et extrait
L’image de couverture et l’extrait sont utilisés le plus souvent dans les archives. Sur WordPress, une archive est une page qui contient une liste d’articles. À titre d’exemple, la liste des articles qui appartiennent à la même catégorie constituent une archive. Pareillement, la liste d’articles qui partagent une même étiquette constitue une archive. Même la liste d’articles de votre blog, est une archive dans le jargon de WordPress.
Image de couverture
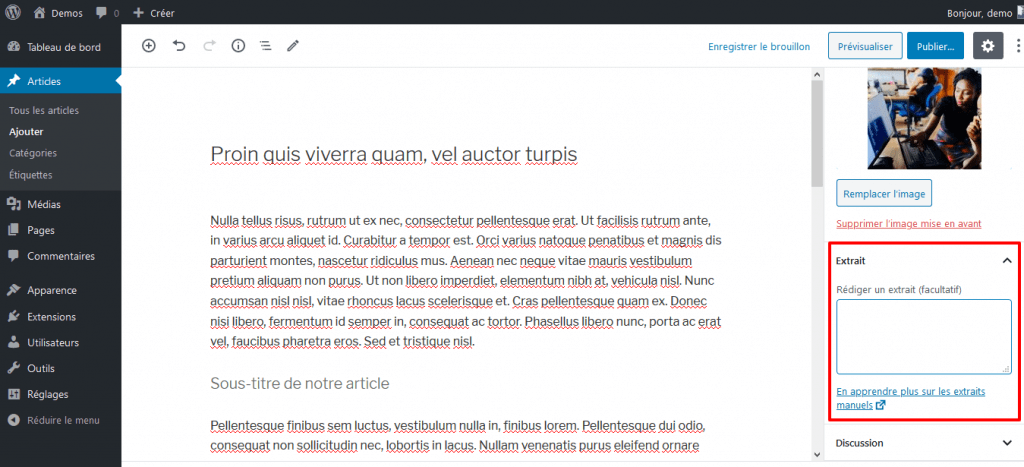
En général dans les archives chaque article présente l’image d’illustration et un extrait de texte. Pour ajouter l’image d’illustration, il suffit d’ajouter l’image dans la section « Image mise en avant, juste en dessous de la section « étiquettes ».
Cliquez sur « Définir l’image mise en avant » pour accéder à la bibliothèque d’images de votre site. Choisissez une image parmi celles existantes ou téléversez-en une nouvelle, puis insérez-là en cliquant sur le bouton « Définir l’image mise en avant ». L’image ajoutée apparait dans l’espace réservé. Vous pouvez la modifier en cliquant dessus, ou la supprimer en cliquant sur « Supprimer l’image mise en avant » juste en dessous de l’image.
Extrait
L’extrait de l’article s’ajoute dans la section juste en dessous de celle réservée à l’image d’illustration. Comme l’image d’illustration, la catégorie et les étiquettes, c’est une information facultative, quoi qu’utile. Si cette section n’est pas enseignée, WordPress affichera le contenu de l’article en entier sur les pages d’archive, ce qui n’est pas conseillé.
Pour contourner cela (sans ajoute un extrait de l’article), il suffit de rajouter un bloc « Lire la suite » à l’article à l’endroit où vous souhaitez délimiter l’extrait. WordPress affichera uniquement le contenu qui apparaît avant le bloc « Lire le suite » dans les pages d’archive. Entrez l’extrait ou insérez le bloc « Lire la suite ». L’essentiel est fait, l’article peut déjà être publié.
Publier l’article
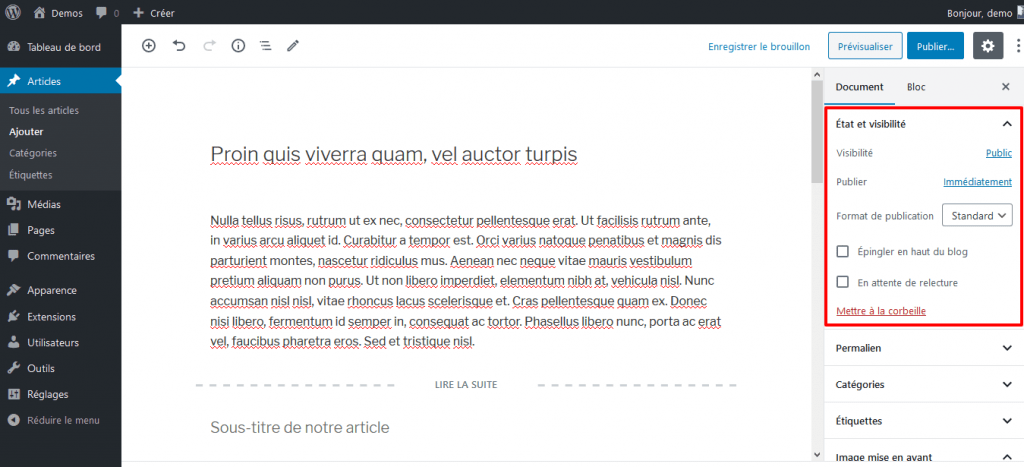
La publication de l’article se fait dans la première section intitulée « État et visibilité ». Cette section permet de définir :
– la visibilité de l’article. Ici, vous avez trois choix : « Public », c’est-à-dire visible par tout le monde, Privé c’est-à-dire uniquement visible par les administrateurs et les éditeurs, et protégé par un mot de passe.
– le délai de publication. Cette option permet de définir une date de publication. Par défaut, l’article sera publié immédiatement. Cependant, vous avez la possibilité de planifier la publication de l’article en choisissant la date et l’heure de publication.
– le format de publication. WordPress propose plusieurs types de publication : galerie, lien, image, vidéo, citation etc. Le type standard étant l’article.
Il est également possible d’épingler l’article ou de le mettre en attente de lecture. Enfin, cette section donne la possibilité de mettre l’article à la corbeille.
Une fois ces informations vérifiées, vous pouvez enfin publier ou planifier la publication de l’article. Cliquez sur le bouton « Publier… » dans la tranche supérieure de l’éditeur. WordPress vous demande de confirmer la publication. Vous avez encore la possibilité de modifier la visibilité et l’option publier. Vous pouvez également désactiver la vérification pré-publication en décochant la case « Toujours afficher les vérifications de pré-publication. » au bas de la section. Cliquez à nouveau sur le bouton « Publier… ». Votre article est publié.
Modifier et supprimer un article
Une fois votre article enregistré ou publié, il passe en mode édition. En d’autres termes, si vous faites des modifications, l’article sera mis à jour. D’ailleurs, le bouton « Publier » de tout à l’heure devient « Mettre à jour ». Mais si la modification se fait longtemps après la publication de l’article, il sera nécessaire de passer par la liste des articles. Pour y accéder, cliquez simplement sur le menu « Articles ».
La liste d’articles s’affiche dans un tableau. Pour chaque article, on a le titre, l’auteur, les catégories, les étiquettes, le nombre de commentaires et la date de publication. En survolant la ligne qui contient les informations de l’article, un sous-menu s’affiche. Ce menu a 4 options :
- Modifier,
- Modification rapide,
- Corbeille,
- Afficher

Pour modifier un article, vous avez le choix entre cliquer sur son titre ou utiliser le menu « Modifier ». L’article s’ouvrira dans l’éditeur Gutenberg et vous n’aurez qu’à y apporter les modification et à cliquer sur le bouton Mettre à jour.
Le menu « modification rapide » permet également de modifier les informations de l’article, à l’exception du contenu.

Le menu Corbeille sert à supprimer l’article, qui est d’abord envoyé dans la corbeille. Pour le supprimer définitivement, il faudra aller le supprimer de la corbeille. Le dernier menu affiche l’article dans le site ou blog.

































1 Commentaire
Pingback: Les codes courts pour vous simplifier la vie sur WordPress – I Am Fotso