Quand on tient un blog ou un site, on a parfois besoin d’avoir accès aux statistiques des visites, que ce soit pour affiner sa stratégie éditoriale ou de contenu, pour d’éventuelles négociations avec des annonceurs, ou pour toute autre raison. Parmi les outils qui permettent d’avoir les statistiques relatives aux visites sur un site, figure en bonne place Google Analytics. Sur WordPress, il est possible d’installer et de configurer cet outil d’analyse très puissant fourni par Google.
Dans cet article, je reviendrai sur comment créer un compte Google Analytics, puis je vous montrerai pas à pas comment autoriser Google Analytics à collecter les données sur son site.
Créer un compte sur Google Analytics
Avant de pouvoir accéder aux statistiques de son site, il faut au préalable créer un compte Google Analytics. Pour cela il faut se rendre sur le site dédié à l’outil. Une fois sur le site, connectez-vous avec un compte Gmail. Une fois connecté, vous pourrez créer un compte pour votre site et utiliser Google Analytics.

Cliquez sur Commencer les mesures et accédez à la page de création du compte Google Analytics. Ici, la seule information qui est obligatoire c’est le nom du compte. Entrez le nom qui vous convient, en tenant compte du fait que vous pourrez créer d’autres comptes avec la même adresse e-mail. Choisissez donc un nom qui soit lié au site pour lequel le compte est créé. Quand c’est fait, allez au bas de la page et cliquez sur le bouton Suivant.

À la prochaine étape, Google demande ce que vous voulez mesurer. Trois choix sont proposés : un site web, une application (Android ou iOS) ou encore les deux à la fois. Choisissez la première option (Web). La deuxième option s’applique aux applications et la troisième, valable pour les sites web et pour les applis, est encore en version bêta, donc peut générer des bugs. Une fois le choix fait, repartez au bas de la page et cliquez sur Suivant.

La dernière étape consiste à renseigner le site internet qu’on veut analyser. Ici aussi, il faut donner un nom au site web. N’importe quel nom. Ensuite, indiquer son adresse web (URL). Il est aussi demandé d’indiquer dans quelle catégorie le site se situe, parmi celles proposées par Google, mais cette information est facultative. Enfin, il faut choisir le fuseau horaire dans lequel on se trouve. C’est Pratiquement terminé. En cliquant sur le bouton Créer, Google vous présente les conditions d’utilisation de son service ainsi que les conditions relatives à la protection des données. Vous devez les accepter (après les avoir éventuellement lues) avant de continuer.

Si vous avez passé ces trois étapes, sachez que vous avez fait le gros du boulot. Après la dernière étape, Google vous proposera de vous envoyer des mails de temps en temps. Cochez les cases qui vous intéressent et cliquez sur Enregistrer. Ils vous proposeront également de télécharger leur application. Vous êtes libres de le faire ou non.
Collecter les données de son site
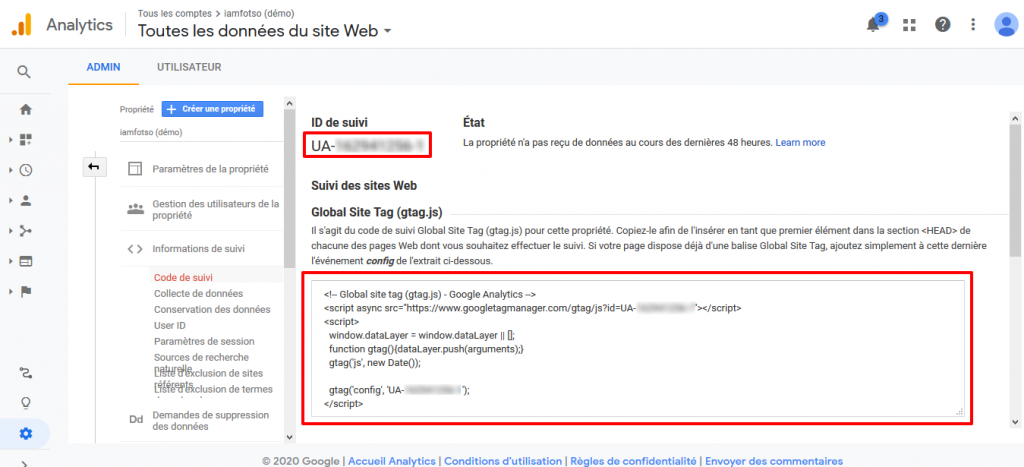
Une fois le compte créé, Google fournit à l’utilisateur un ID de suivi et un code de suivi. Le code de suivi doit être inséré dans l’en-tête du site (dans les balises <head> pour permettre à Google Analytics de collecter les données sur le site.

Pour insérer le code dans notre site, nous nous servirons d’un plugin. Il existe en effet des plugins qui permettent d’ajouter du code dans l’en-tête d’un site, pour ceux qui ne sont pas développeurs et qui ne peuvent pas manipuler les fichiers d’un site – ce qui, au demeurant, est déconseillé si on ne sait pas exactement ce qu’on fait. Pour notre exemple, nous allons utiliser le plugin Insert Headers and Footer (mais n’importe quel autre fera également l’affaire).
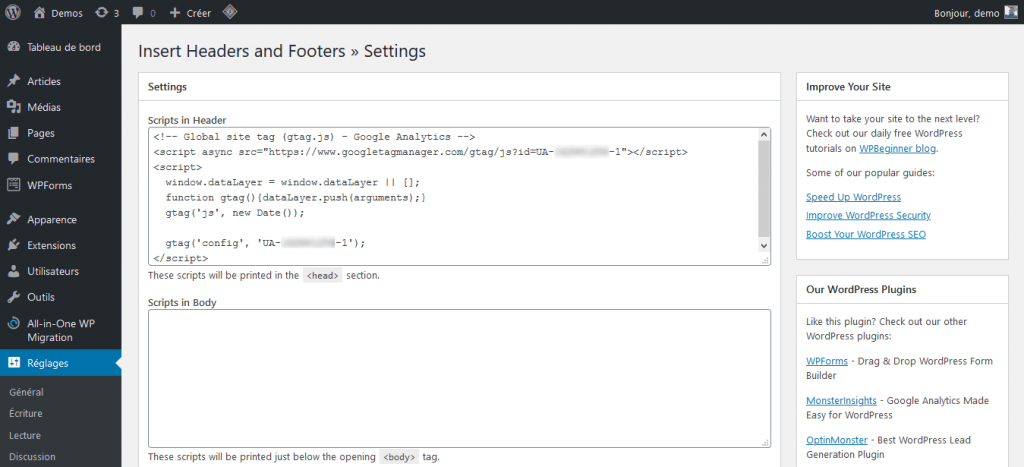
Installez le plugin à partir de la bibliothèque d’extensions de WordPress. Si vous avez du mal à le faire, référez-vous à ce tuto. Quand le plugin est installé, on y accède à partir du menu Réglages > Insert Headers and Footers. L’extension présente trois champs vides, celui du haut permettant d’ajouter du code dans l’en-tête du site, dans la balise <head>. Celui du milieu permet d’insérer du code dans le corps du site juste après la balise ouvrante <body> et celui du bas sert à rajouter du code dans le pied de page, juste avant la balise fermante </body>.
Le code de suivi fourni par Google pour la collecte des données sur le site doit être collé dans la case du haut. Enregistrez les réglages une fois le code collé. Les données de votre site sont désormais collectées par Google Analytics.

Pour le moment, vos statistiques ne sont consultables que sur le site de Google Analytics, ce qui peut s’avérer fastidieux. Visitez simplement la page d’accueil de la plateforme Google Analytics, et vous aurez accès au tableau de bord qui présente les visites que votre site reçoit. Ça peut prendre un peu de temps pour que Google commence à afficher vos statistiques. Ne vous inquiétez pas, patientez juste quelques heures.

Heureusement, WordPress permet, pour faciliter les choses, d’accéder à ces statistiques directement du tableau de bord de votre site ou blog. Pour cela, il sera nécessaire d’installer un autre plugin qui effectuera un lien entre le compte Google Analytics et le site ou blog. Nous allons aborder cet aspect dans un prochain tutoriel.





